【使わなきゃ損?!】LINEリッチメニュー機能とは?

唐突ですが皆様に質問です。
今や二人に一人が利用しているLINE。
その機能の中で一番ユーザーの目を惹き、クリック率が高いコンテンツは何かご存じですか?
それは【リッチメニュー】という機能です。
日常の中で当たり前に溶け込んでいるツールを使い、告知や集客を行っている企業も多いとは思いますが、まだリッチメニューを取り入れていないところが多かったりします。
それは実にもったいない!
そしてさすがにリッチメニューは使っているという方も、さらにユーザーに寄り添った情報配信ができないか、自分たちの売出したいことを効率よく届けられないか?そんなお悩みはありませんか?
そのお悩み【anybot】なら解決できます!
ということで、今回はそのリッチメニューの基本情報からanybotならではのサービスをご紹介していこうと思います。
目次
1,リッチメニューとは
まず最初にリッチメニューについて簡単にご紹介します。
リッチメニューとは、LINEのトーク画面下部(キーボードエリア)に固定され表示されるメニュー機能のことです。
そこにクーポンや会員証などのLINE公式アカウントの機能の他、予約サイトやECサイトなどの外部サイトにユーザーを誘導することも可能です。
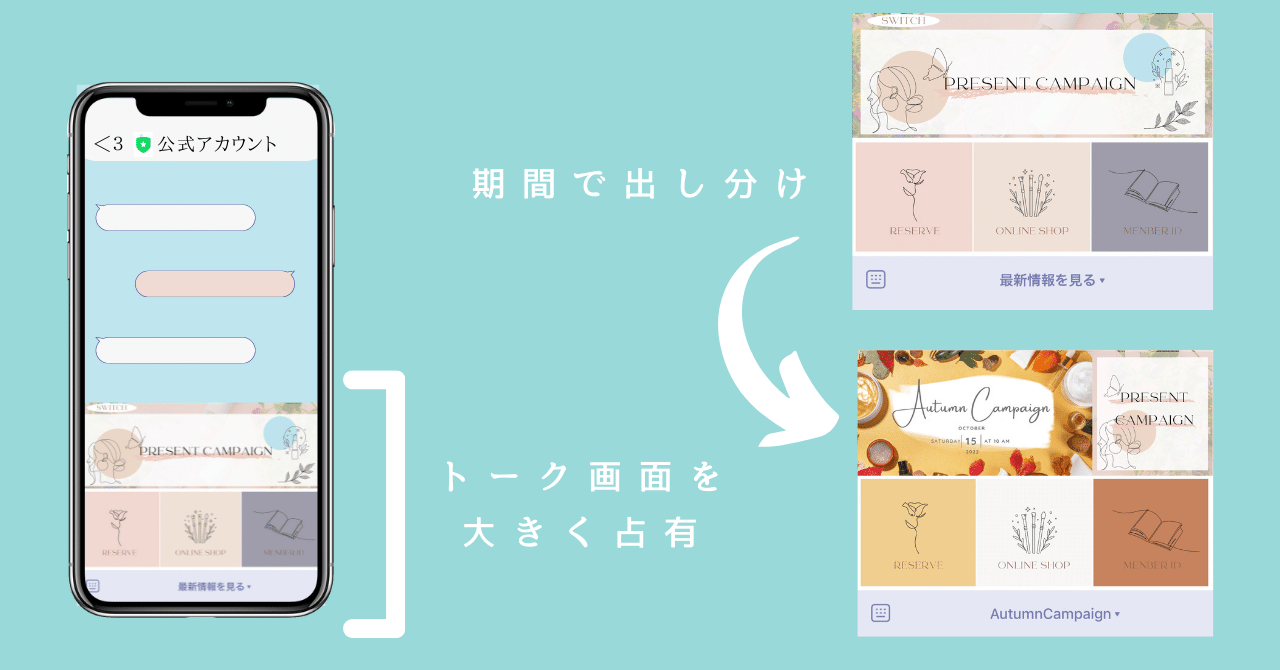
トーク画面を大きく占有するため、ユーザーの注意を惹きやすく、作り方次第で予約や購入率向上も望めます。
何より常に表示されているということは、一番見られている項目ということです。
だからこそ分かりやすく、お店のテーマやユーザーに好まれるようなデザインで画像作成することを心がけましょう。
そして非表示の切り替えや、期間による出しわけもすることができます。
例えば、キャンペーン期間によって優先的に表示させるメニューを変えることや、表示期間が終了した際に通常のメニューに戻すなど目的によって使い分けが可能です。
出し分けを使いこなすことができれば、ユーザーに向けて効果的なアプローチができます。

2,リッチメニューの作成方法
リッチメニューは以下の手順で作成可能です。
※リッチメニューに設定する画像は事前に作成しておいてください。
画像入稿サイズ
リッチメニュー画像のサイズは大・小の2種類
(大)2500×1686px、(小)2500×843px
容量は1MB程度まで
画像ファイルの形式はJPGまたはPNG
1.
[APP設定]を開く
2.
メニューのタブを押し、LINEを選択
3.
[リッチメニュー作成]を押し、名前入力
4.
右下の[アップロード]を押し画像選択
5.
クリック&ドラッグで範囲、場所を指定
6.
項目名を入力、アクションを選択
7. [保存]を押す
8. [公開]を押す
3,リッチメニューのメリット
では、リッチメニューのメリットをご紹介します。
最大のメリットはトーク画面を大きく占有するので、ユーザーの注意を惹きやすく、クリック率が高いのがポイントです。
今一番売り出したいものなどをリッチメニューに設定しておくと、すぐ目に入るのでユーザーへの周知がしやすく、購入率アップも見込めます。
コンテンツ自体は無料ですので、お金をかけず情報を配信できるのは大きな強みです。
4,anybotで提供できるサービス
anybotで提供できるサービスは何なのか?
リッチメニューを期間で出しわけをするなどといったことはLINE社で提供している機能なので、
誰でも使用できます。
ですが、各ユーザーセグメントに合った情報を出し分けられればと思ったことはないでしょうか?
それを提供できるのがanybotです。
anybotならではのサービスは以下の二つになります。
1. ユーザー情報(セグメント)別に、リッチメニューの出し分けが可能
2. ボタンのサイズ・設置箇所への制限はなし
それぞれのサービスについて詳しくご紹介します。
【1,ユーザー情報(セグメント)別に、リッチメニューの出し分けが可能】
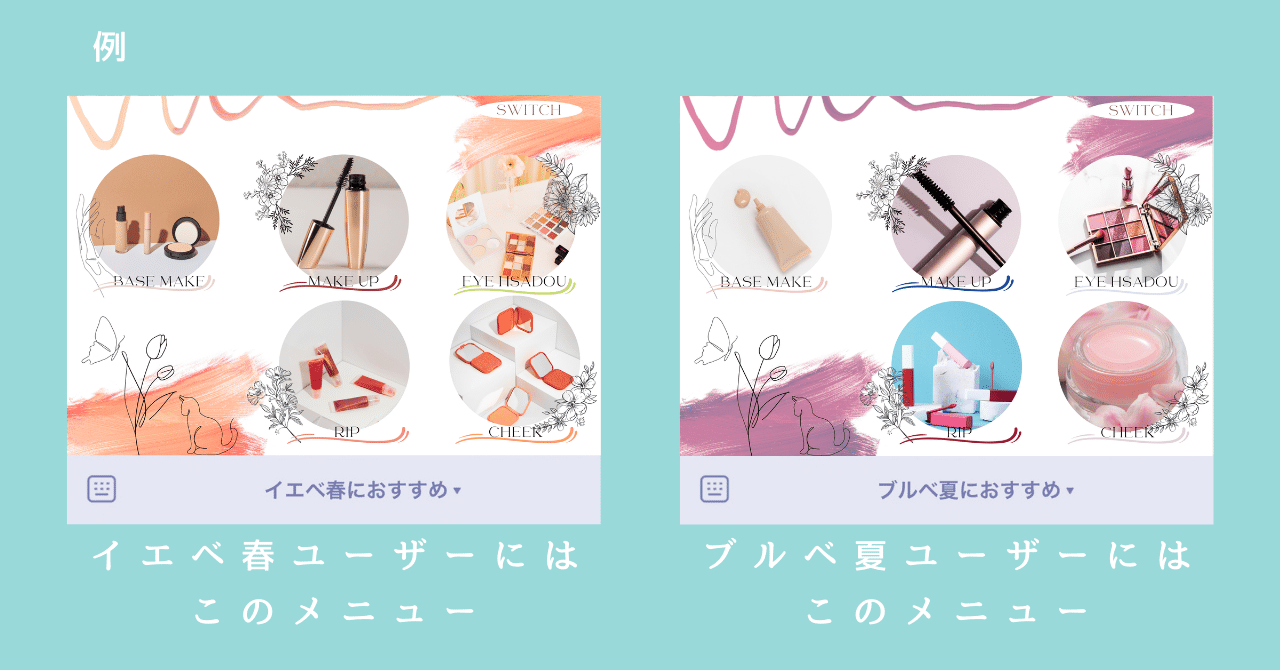
事前に集めた情報の中からセグメントに分け、ユーザーにあったコンテンツを紹介したリッチメニューを表示させることができます。
例として、[コスメショップでパーソナルカラー診断やアンケートを行い、そこで集めた情報を元にブルベ夏の人にはその商品情報を載せたリッチメニューを表示させる]ことが可能になっています。

【2,ボタンのサイズ・設置箇所への制限はなし】
リッチメニューに設置できるボタンのサイズやボタン設置箇所に制限がありません。
これにより、見せたい項目を大きく出すことが可能になります。
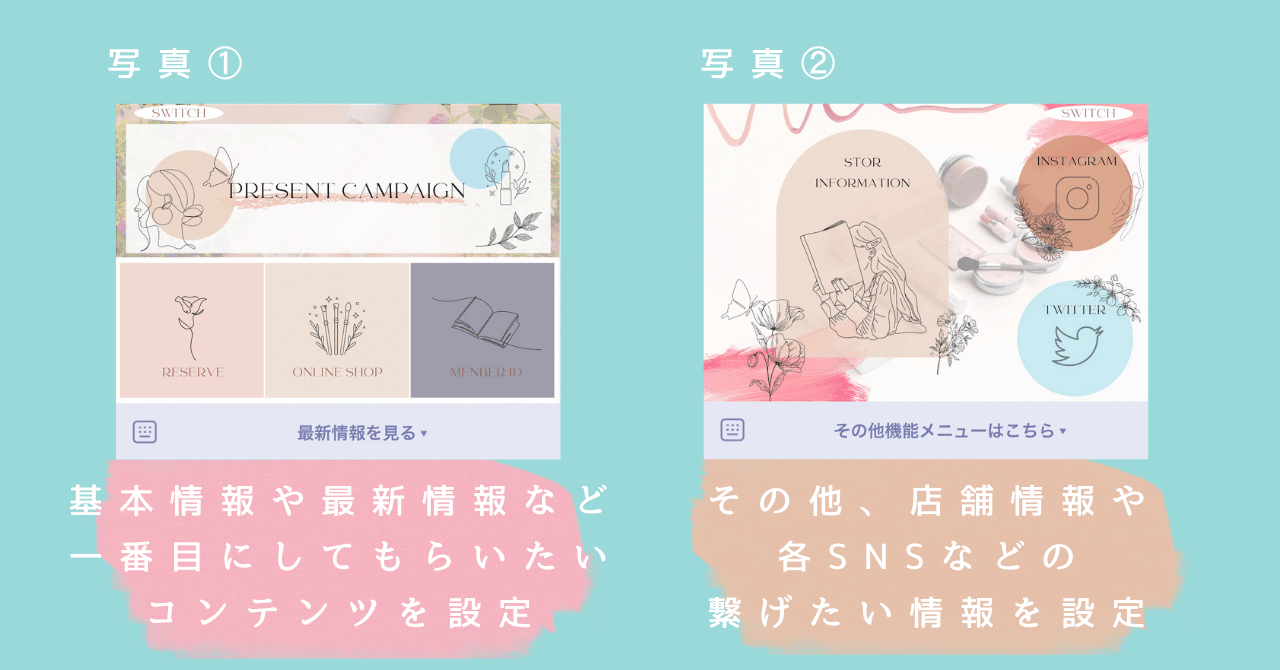
例えば、今売り出しているキャンペーンに関する情報へのボタンを大きく設置し目立たせることや(写真①)デザインに合わせてボタンの配置をバラつかせることが可能です。(写真②)
そして、リッチメニュー内に設定できるボタンの数の制限はありません。
ですので一つのメニューの中に詰め込みたい情報を凝縮できます。
例えば、1枚目のリッチメニューには会員証・予約・オンラインストアへの遷移・プレゼントキャンペーンなどの基本情報や最新情報をまとめたもの。(写真①)
2枚目には、その他運用しているSNSへの誘導や店舗情報など各種サービスを紹介したものなどして使い分けるとユーザーも情報を追いやすくなります。(写真②)
そしてそれらをボタンを押すことでもう片方のリッチメニューに遷移させるといったような使い方が可能です。

〜リッチメニューに設置するコンテンツ例〜
・クーポンへの遷移
・オンラインショップへの遷移
・ショップカードや会員証
・予約への遷移
・HPへの遷移
・SNSへの遷移
・キャンペーンなどへの遷移
・アンケートや診断への遷移 など
いかがでしたか?
リッチメニューについての情報が少しでも深まればと思います。
自分なりの使い方を画策するのも面白いのではないでしょうか?
ぜひ、あなたもリッチメニューをうまく使いこなし顧客人数アップを目指してみませんか?
記事執筆:



Try anybot now
82M people use LINE for 1 hour/day
It's time to engage them where they spend the most of their digital freetime.